コンプリート! css border 長さ 指定 103564-Css border 長さ 指定
CSSでborderの長さを調整したい CSSで枠線は border のプロパティで引くことができ、例えば以下のように記述することで枠線の太さ、種類(直線や破線など)、色を設定することが出来ます。 borderの設定 sample { /* 太さ 種類 色 */ border 5px solid gray;/* 左上10×10pxの円 */ bordertopleftradius 10px px; · 普段 table の境界線は border でまとめて定義するので忘れていたが、bordertop、borderright、borderbottom、borderleft を td 要素に使えば、テーブル(セル)の枠線を部分的に変更できる。 線の太さ、スタイル、色は borderbottomwidth、borderbottomstyle、borderbottomcolor の
練習問題 ボーダーを指定する
Css border 長さ 指定
Css border 長さ 指定-継承 しない bordercolor プロパティは、ボーダーの色を指定する際に使用します。 上下左右にそれぞれ違う色を指定したい場合には、半角スペースで区切って複数の値を指定する事ができます。 ボーダーに色を指定する際には、 borderwidth (太さ)と borderBorderwidth 一括指定の各プロパティとして borderbottomwidth 絶対的な長さ、または borderbottomstyle が none または hidden の場合は 0 borderleftwidth 絶対的な長さ、または borderleftstyle が none または hidden の場合は 0 borderrightwidth 絶対的な長さ、または borderrightstyle が none または hidden の場合は



Borderの伸縮を使ったcssアニメーションサンプル集 One Notes
Borderwidth と border***width は、境界線の太さを指定するプロパティです。 borderwidth 上下左右の境界線の太さを一括で指定;上下左右の境界線の太さを一括で指定するプロパティです。 borderwidth 2px 4px 6px 8px;値を 4つ指定した場合、それぞれは、左上、右上、右下、左下に適用されます。 左下を省略すると右上と同じ値になります。 右下を省略すると左上の同じ値になります。 右上を省略すると左上と同じ値になります。 /* 左上=右上=右下=左下=10px */ border
プロパティの値 プロパティ名 値 説明 borderwidth 長さ 数値単位(px 等)CSS 下線を文字数によって下線の長 borderと記事要素を使ってうまく下線の長さを変えることは可能でしょうか? h2 ただし、複数行になる箇所を自身で把握して、2行用・3行用などのcssを個別に指定CSSでの長さの指定 CSSで指定できる長さの単位は種類が豊富です。それぞれ特徴があるので目的に応じて使い分けます。 %(パーセント)、em(エム)、ex(エックス)は、 ブラウザの表示領域や他の要素サイズとの関係で算出される相対的なサイズ指定です。
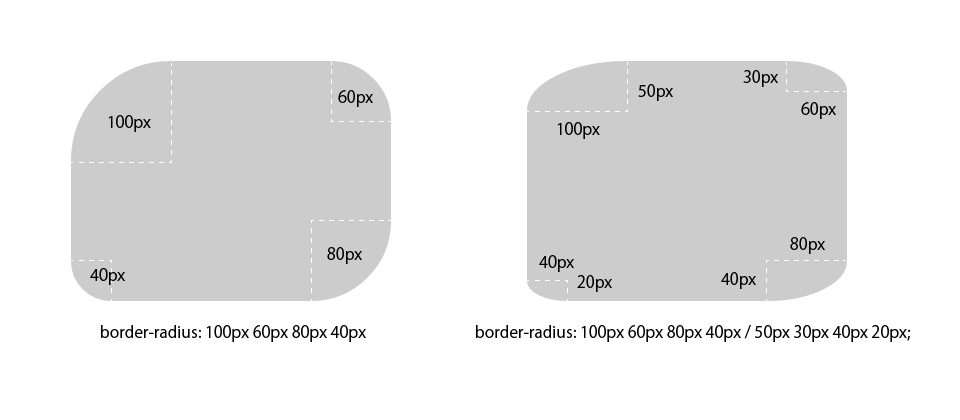
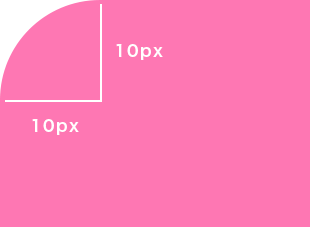
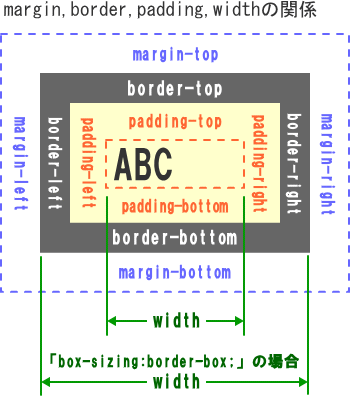
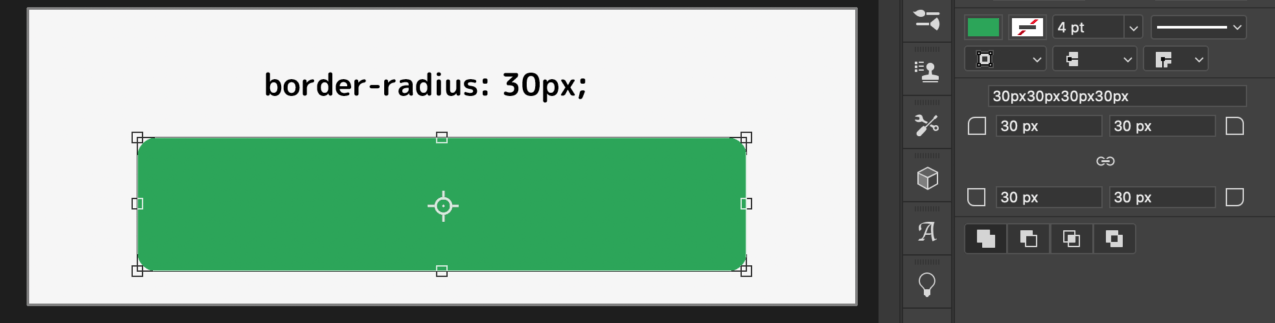
部分的に角丸を指定する borderradiusは部分的に指定することもできます。 marignやpaddingなどをショートハンドで書く時と同じ感じですね。 borderradius 左上 右上 右下 左下、といった形で書きます。 borderradius 30px 0 10px 0;CSSにおいて重要な位置を占める「ボックス」の概念を説明し、ボーダー、パディング、マージンの設定方法を解説します。扱うプロパティ:border borderleft borderright bordertop borderbottom padding paddingleft paddingright paddingtop paddingbottom margin marginleft marginright margintop marginbottom · 普段、borderを破線にしたい場合、borderstyleはdashedを指定するかと思います。 See the Pen vYEGbxv by Shinji (@Shinji_Shinji) on CodePen dashedは線の太さは指定できるけど、線の長さや線と線の間隔が設定できず デザインによってはdashedが使えないということがありました。


Border Radius Css3リファレンス



初心者向け Border Bottom Styleの使い方や指定する方法を解説 ウェブカツ公式blog
Borderbottom 2px solid #;値をふたつ指定した場合、丸の代わりに楕円が適用され、最初の数値が楕円の横半径、後の数字が楕円の縦半径を示します。 CSS bordertopleftradius 10px;水平線の境界線を消したい場合は、border none を指定します。 しかし、Internet Expではこの指定が無視されます。Internet Expでも境界線を消すようにするには、背景色と同じ色を color属性で指定



Border Style Dotted の点の間隔やサイズを自由自在に変える方法 Webコーダーdaimaの備忘録



超簡単 もう悩まない Cssのみで二重線をつける方法 侍エンジニアブログ
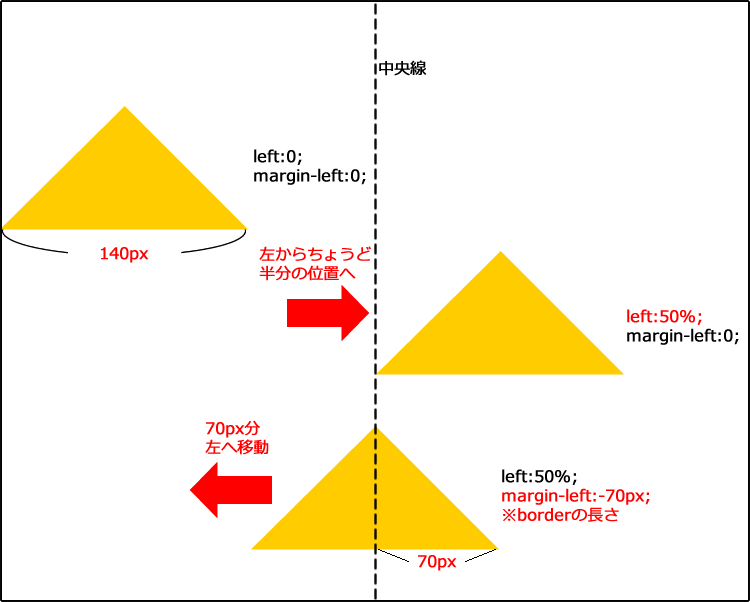
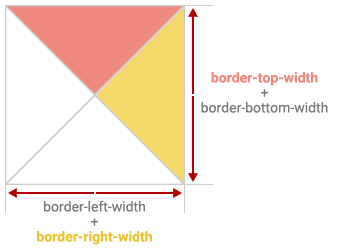
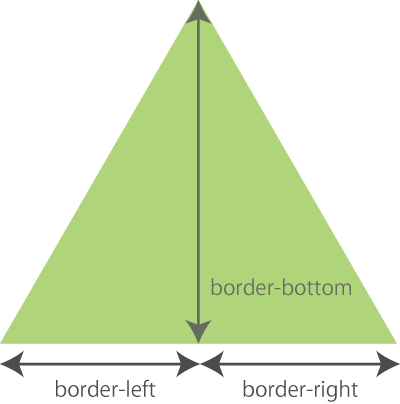
/* 二重線の枠線をひく*/ } borderのデザイン例 borderプロパティは、線の太さや色を同時に指定することができます。二重線の場合でも問題なく指定できるので、下記のように幅10pxの灰色の二重線などをひくことも可能です。 CSSborder{ borderCSSだけで三角形を作ろう!その1:borderプロパティの仕組みをマスター Posted by NAGAYA on Sep 7th, 17 こんにちは。めぐたんです。 今回からCSSのborderプロパティだけで作る三角形について、全2回に渡ってお届けします。 「borderプロパティだけ」、つまりブラウザの種類やバージョンに依存しないの} label p{ textalign center;



トップイメージカタログ ユニーク Css 下線 長さ



Html Css リストの最後 最初 の Border だけ消す方法 わかりやすく解説
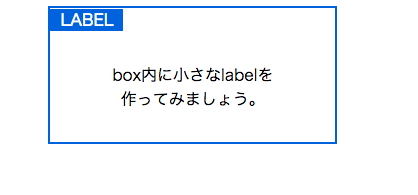
次に、CSSでまずは「border」を指定します。 幅は、任意に調整してください。 label{ border 2px solid #006dd9;線の長さを指定しなくてはいけないので実用性に欠けるかもしれませんが、1行の要素に付ける左線であればこんな感じで書けます。 若干ずれているようにもブラウザによっては感じるので微調整は必要かもしれません。 右線の場合 cssCSSで幅や高さなどを指定する際に、「 (100% 5em) / 3 」のような計算式が書けるcalc()の使い方を解説。割合や単位付きの数値を加減乗除してプロパティの値を決定したい場合、CSSソース内に直接計算式が書けると装飾の柔軟さが広がります。calc()を使う書き方の例と、使い方の注意点、効かない


ボックス Css 2 1のエッセンス


ローテックな最先端 Css3で表現するドッグイヤーされた紙風デザイン
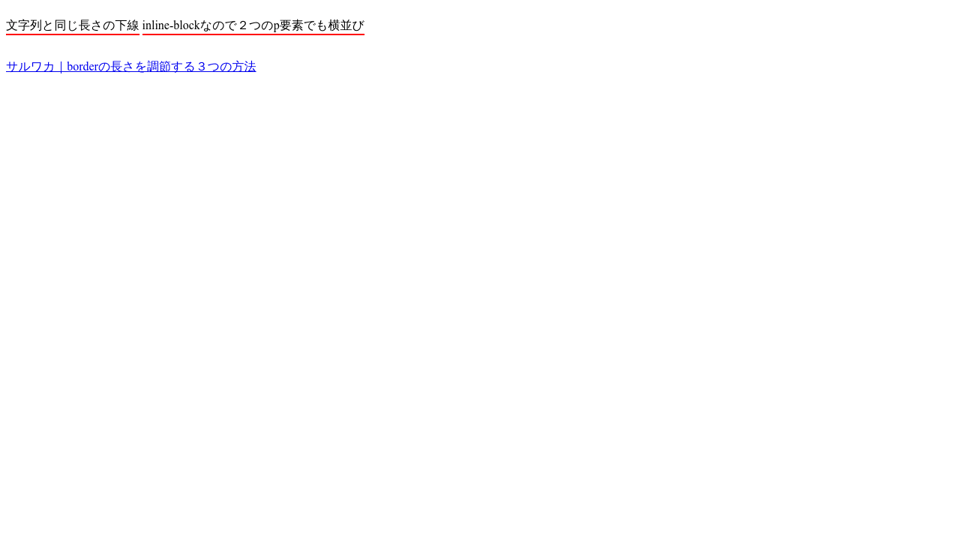
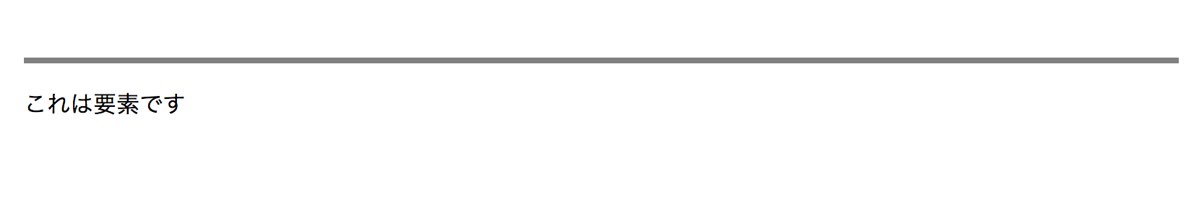
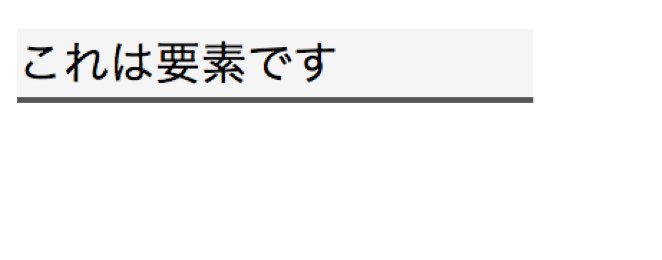
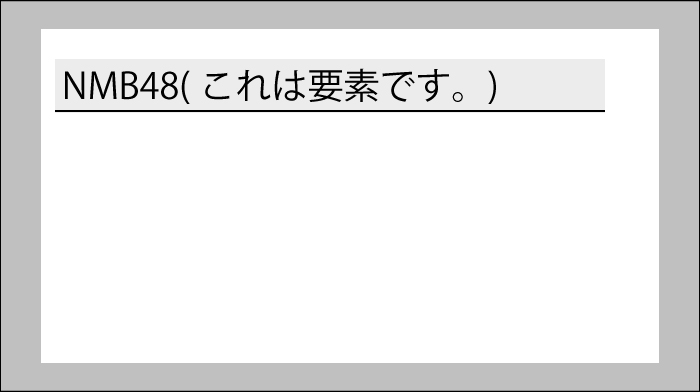
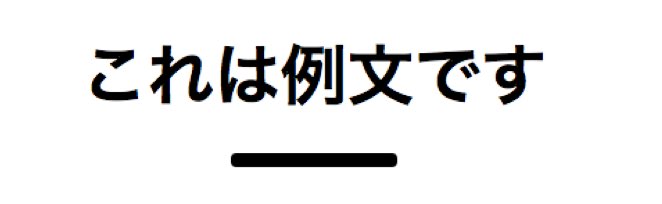
· CSSでborderの長さを指定、または可変にしたい。 shizuku お礼率 86% (353/409) 下記のように指定していますが、これだと横幅いっぱいに下の線が表示されてしまいます。 文字なりの長さ、または指定のピクセル数にしたいのですが、どのようにしたらよい · これをh2などのヘッドライン要素に直接borderで入れようとすると、block要素の場合は幅いっぱいの長さに、inlineblock要素の場合は、テキストと同じ長さになります。 block要素の場合 h2 { display block;CSS の borderwidth プロパティは、要素の境界線の四辺すべての線の幅を設定する 一括指定 プロパティです。 The source for this interactive example is stored in a GitHub repository If you'd like to contribute to the interactive examples project, please clone https//githubcom/mdn/interactiveexamples and send us a pull request


Cssで Borderの線の長さを調整したいのですが 幅の長さ Yahoo 知恵袋


Css Borderプロパティを使って三角形を作る方法を図と実例で解説 Borderの指定数により形状が変化する Qiita
まずブロック要素に border を指定します。 2pxは太さで solid は実線になります。 borderimage lineargradient(90deg, #0000FF, #FF0000);Border***width 上下左右の境界線の太さを個別に指定 (*** の部分には、top、right、bottom、left が入ります) 上記のように、上下左右をまとめて指定すBorderradius ボーダーの角丸を指定する(CSS3) 4箇所の角の丸みを指定します。角の丸みは、ボックスの線の外周に接する円(または楕円)の半径を、長さのサイズ値またはパーセント値で指定します。 使用例: CSS ソース: 二重線の下線を表示する


練習問題 ボーダーを指定する



Css Borderの長さを調整する方法3つ 文字に応じて可変など
CSS で border(枠線) の 太さ(幅) を指定する場合は、 borderwidth プロパティを使用します。Css borderbottom 長さの設定をしたい つまり、山田花子の4文字の下だけです。 これを、文字の長さとは関係なく、常に0pxで表示したいのですが、どのようにすればよいのでしょうか? · CSSの17行目はボーダーを設定するブロック要素を用意しているだけです。 CSS 9行目 border 2px solid;



Css Border Radiusで円 角丸を作る 部分的に指定する方法も Jajaaan



Css Border で枠線を使いこなそう こんなにデザインの幅が広がるよ ヨッセンス
CSS による長さの値は 0 の場合を除き、常に単位が必要です。 長さの値をとる値とは borderwidth や width、height 等です。 CSS では長さの値で 0 以外の場合に単位が無い場合は不正な構文となり、そのプロパティ設定は無効化されます。Borderbottom 10px solid red;CSSで下線の位置や太さを変えるには、textdecoration underlineでは調整できない。 方法1borderbottomで調整する(比較的簡単かつ単純) 方法2疑似要素とpositionabsoluteを使う(難しい代わりに複雑な表現が可能) 以上、CSSで下線(borderbottom・underline)の位置を



Cssで文字の長さにwidthを合わせてbacgroundやborderを表示させるやり方



画像の枠を表示する または枠を消す Htmlタグ一覧 Htmlタグボード
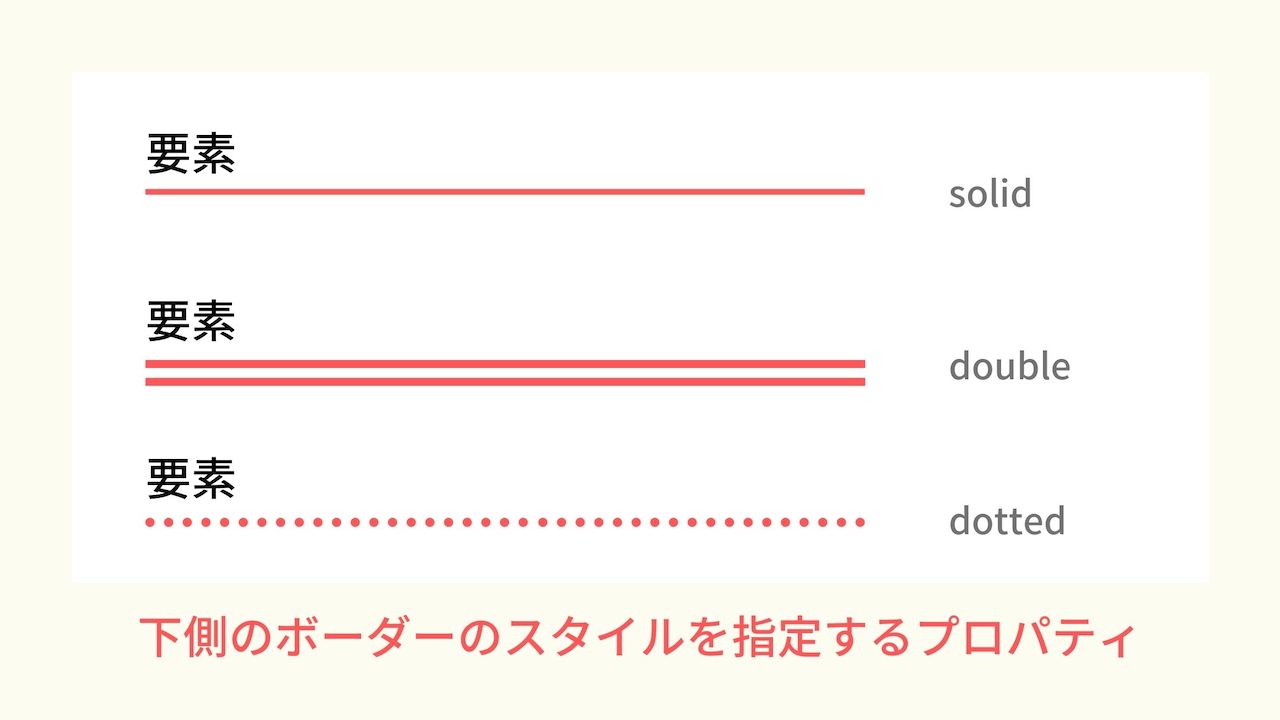
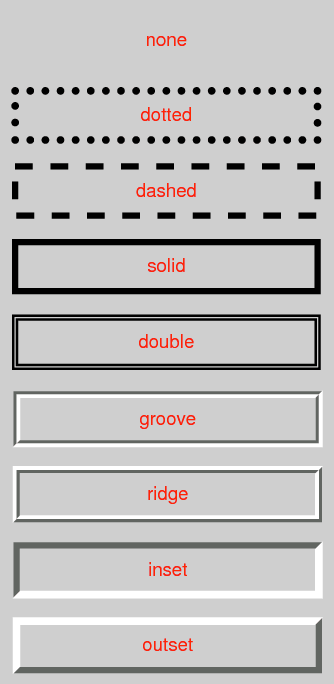
スタイルシートの「borderwidth」では枠線の幅を指定できる。 また,水平線のタグについても指定できる。 枠線は上下左右独立した幅を指定することが可能となっている。 「bordertopwidth」では上側,「borderbottomwidth」では下側,「borderleftwidth」では左側,「borderrightwidth」では右側の枠線幅を指定する。 また,「borderwidth」にて全ての枠線を一括して種類、太さ、色を一度に指定できる border という属性は短縮した書き方で、3つに分けて書くことで、margin や padding の様に上下左右別々に指定できるのです。 その属性は次の3つです。 · 線のプロパティを変更する方法 枠線を装飾するには、CSSのborderプロパティを使い、線種や色、太さを指定します。 1直線で黒い線を描くにはborderstyleのsolidと#000を指定します。 border1px solid #000;



Borderの長さを調整する方法 文字の長さに応じて変更 ウェブデザイン ウェブマーケティングならonweb 中小企業の集客のお手伝い


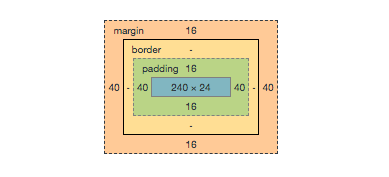
05 Box Model
· 記述するCSSはわずか1行で済むため、とても簡単です。 CSSだけで簡単に角丸が作れるborderradiusプロパティを使って、画像やボックスの角を丸くした表示例 角丸の半径を数値で指定するだけの短いCSSソースで作れる borderradiusプロパティの値に「望みの半径サイズ」を1つ指定するだけで、対象要素の角が丸くなります。 角丸の半径はピクセル数などの固定値Backgroundclipプロパティ は, 背景の適用範囲 を指定します。 半角カンマ ( , )で区切って複数の値を指定することもできます。 指定できる値の形式は,以下のとおりです。 値 説 明 borderbox 要素の 境界ボックス の内部だけ背景が表示されます。 padding



Css Borderの長さは変えられる 文字よりも短い下線を表示させたい 疑似要素で解決 Namagomi Days



文字列を同じ長さの下線 Inline Block



Css 角丸をborder Radiusで作る方法と応用技 Webクリエイターの部屋



Cssで矢印 下線 三角を作る方法 画像を使わずにデザインしてみよう Ferret



Borderの伸縮を使ったcssアニメーションサンプル集 One Notes



Borderの長さを調整する方法 文字の長さに応じて変更 ウェブデザイン ウェブマーケティングならonweb 中小企業の集客のお手伝い



Css Backgrounds And Borders Module Level 3 日本語訳


ボックス Cssの基本



Css Borderの長さを調整する方法3つ 文字に応じて可変など



Css 正円 真円を作成する方法 Border Radiusプロパティ



Css Borderの長さを調整する方法3つ 文字に応じて可変など



Css Borderの長さは変えられる 文字よりも短い下線を表示させたい 疑似要素で解決 Namagomi Days



Css Border で枠線を使いこなそう こんなにデザインの幅が広がるよ ヨッセンス



Cssだけで三角形を作ろう その1 Borderプロパティの仕組みをマスター 株式会社グランフェアズ



Css Borderの長さを調整する方法3つ 文字に応じて可変など


ボックスモデル ボーダー



Css Css3による枠線の新しい表現方法 静岡県藤枝市のデザインスタジオ エフ


Html入門 Hrタグで水平線の太さ 長さ 色をデザインする方法 侍エンジニアブログ



Cssで三角形を作る 使用例 スマホ編 コーディングの代行 外注はクロノドライブ


基盤的情報処理論 第10回 Css 2



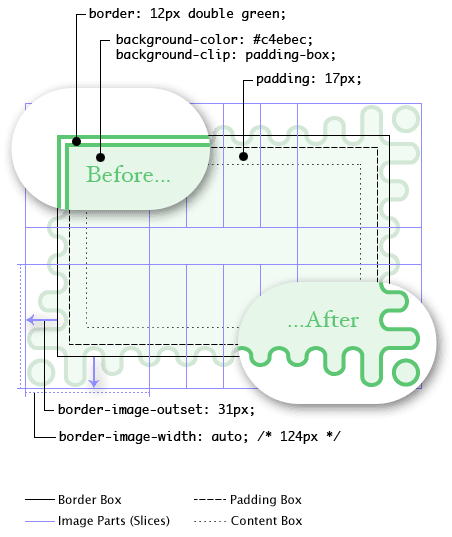
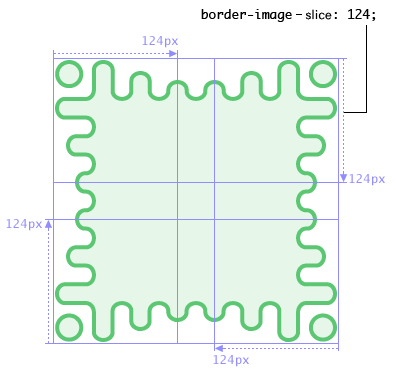
Css Border Image Slice の使い方 ボーダー 枠線 に指定された画像の使用範囲を指定する ウェブランサー



Cssでボタンの高さはどうやって指定する Height Line Height Paddingなど Technical Creator



Borderの長さを調整する方法 文字の長さに応じて変更 ウェブデザイン ウェブマーケティングならonweb 中小企業の集客のお手伝い



装飾系 下線見出し 指定の長さのみ色を変える Copypet Jp パーツで探す Web制作に使えるコピペサイト


Cssで角を丸くするborder Radiusの使い方 Web Notes



Css Borderの使い方 枠線の指定や種類など サンプルあり Creive



5分で分かる 基本から応用まで解説するborder Radius Cssでボックスの角を丸くする方法 イーブロ



Css Border 横線



Css 角丸をborder Radiusで作る方法と応用技 Webクリエイターの部屋



Css Borderの長さを調整する方法3つ 文字に応じて可変など



Css 横線 長さ



Css Backgrounds And Borders Module Level 3 日本語訳



Css Borderの長さを調整する方法3つ 文字に応じて可変など



Border Radius スタイルシートリファレンス



Css 下線を引く4つの方法 テキスト効果 ボーダー 背景 要素 Web制作日記



Html Th要素に縦線の付け方 Teratail



Cssにおける長さ 大きさ 角度 時間の単位について Css Kubogen



Css Borderの長さは変えられる 文字よりも短い下線を表示させたい 疑似要素で解決 Namagomi Days



イメージカタログ 75 Css 下線 長さ



Cssでwidthとかmargin Topとか書くのは時代遅れ Cloud Config Tech Blog



Css Borderの使い方 枠線の指定や種類など サンプルあり Creive



Borderの伸縮を使ったcssアニメーションサンプル集 One Notes



Border Radius スタイルシートリファレンス



Dottedでもdashedでもない Cssで好きな間隔の点線 破線 を作る方法 Amelog


Css Borderプロパティを使って三角形を作る方法を図と実例で解説 Borderの指定数により形状が変化する Qiita



The Strange Storage Cssだけで三角形を描く



Border Image Sliceでボーダー画像の分割位置を指定 Css Kubogen



Css 文字の長さだけinline Blockで装飾する Cocotiie ココッティ



Cssだけでborderの端を丸くする Q Az


Css マージンと余白



こんなことができるんだ Cssのボーダーを破線や点線にするスタイルシートのテクニック コリス



Width 横幅 Cssリファレンス


練習問題 ボーダーを指定する



Html Css 線を引く方法4選 文字の下線から区切り線まで しろこん改



Border Image Sliceプロパティの意味と使い方 Css できるネット



Css Borderの長さを調整する方法3つ 文字に応じて可変など



Css Border Radius 角丸でデザインに幅を Cocotiie ココッティ



Css Borderの使い方 枠線の指定や種類など サンプルあり Creive



それなりに自由にborder Dashed の太さと長さを変える Simple Style Depot



Cssのlhとrlhの紹介



Cssだけで三角形を作ろう その1 Borderプロパティの仕組みをマスター 株式会社グランフェアズ



Border Image Slice Css カスケーディングスタイルシート Mdn



Cssのborder Radiusは実はすごかった あまり知られていない機能を使用して かっこいいレイアウトを作る方法 コリス



Cssで使われる長さの単位の意味と使い分けを完全解説 ぷらいみあ


Css Border ボーダーの表示方法を指定する Itsakura



Css Backgrounds And Borders Module Level 3 日本語訳



Cssのみで三角形を作る仕組み コトダマウェブ



Cssでborderプロパティを使った縦線を引く方法を現役デザイナーが解説 初心者向け Techacademyマガジン



Htmlのcssでlabelの幅を指定する方法 固定する方法 Urashita Com 浦下 Com ウラシタドットコム



Css3 テキストの下にアンダーライン Teratail



Html Cssで下線 アンダーライン 3分でわかるテキスト際立たせテクニック Seoラボ



Border Rightとは 基本的な使い方と値を指定する様々な方法 ウェブカツ公式blog



Cssで境界線 枠線 をデザインするときのborderの記述方法 ウェブカツ公式blog



Html Css 見出しの左右両端に線を入れる方法 デザインレベルアップ



Border Width 枠線の幅を指定する 日経クロステック Xtech



Css Borderの長さを調整する方法3つ 文字に応じて可変など


ボックスモデル マージン パッディング ボーダー Css リファレンス Web Archives



高さの違う要素の縦の線 Border を引く3つの方法 Muumv



Css Codepool


Border長さを指定することってできないですよね それが当たっている Yahoo 知恵袋



O2tuwonxbk17lm


コメント
コメントを投稿